
Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️

Avec 6,9 milliards d’utilisateurs de smartphones (soit 86 % de la population mondiale), proposer une expérience client mobile premium représente un enjeu de taille.1
Cette opportunité dépend en grande partie du trafic sur navigateur mobile qui, d’après notre Digital Experience Benchmark 2023, a représenté près des deux tiers (64,7 %) du trafic total sur les sites l’an passé.2
Les applis mobiles offrent un potentiel encore plus prometteur.
Quelques chiffres pour commencer : l’an passé, 255 milliards de nouvelles applis ont été téléchargées dans le monde (+11 % par rapport à 2021), et les dépenses en app store ont atteint 167 milliards de dollars. Les dépenses publicitaires devraient atteindre 362 milliards de dollars cette année.3
Vous l’aurez compris : le marché mobile est une opportunité gigantesque, dont vous pourrez tirer profit uniquement en proposant une optimisation de votre expérience client mobile irréprochable.
Passons en revue quelques stratégies d’expériences bien pensées pour les utilisateurs de smartphones ; et qui vous permettront de d’optimiser site Web pour mobile via notre plateforme et application app-centric CS Apps – vous aidera à atteindre vos objectifs.
Notre guide « Comment optimiser les expériences mobiles pour générer de la croissance » vous explique comment optimiser les expériences des utilisateurs de smartphones afin de générer des revenus, mais aussi d’augmenter la satisfaction et la rétention client ainsi que la croissance.
Vous y trouverez plus de 25 stratégies qui rendront vos expériences mobiles moins frustrantes, plus agréables et plus rentables.
Nos conseils s’accompagnent de témoignages concrets de grandes marques (et de leurs applis stars) comme Evernote, Duolingo et Gucci.
Nous vous expliquerons également comment optimiser les chances de réussite (et alléger la charge de travail) de ces stratégies grâce à l’analytique de l’expérience digitale, afin de mieux comprendre le comportement des utilisateurs de votre site et/ou appli, ainsi que l’impact de ce comportement sur les décisions de votre équipe digitale.

Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️
Selon Statista, le taux de rétention moyen (après 30 jours) des applis est inférieur à 5 % dans la plupart des industries – et si une excellente expérience d’onboarding ne compensera jamais une expérience client d’appli mobile bâclée, un processus d’onboarding médiocre aggravera considérablement l’attrition (le fameux churn rate).
Comme le dit l’adage, « on a qu’une seule fois l’occasion de faire une bonne impression ». Premièrement, une expérience d’onboarding confuse peut susciter une méfiance prématurée chez le nouvel utilisateur, qui pourra alors penser que l’appli est compliquée à utiliser et, par conséquent, qu’elle ne vaut pas la peine d’être utilisée.
Ensuite, si vous n’éduquez pas vos nouveaux utilisateurs à utiliser votre appli, ceux-ci pourront éprouver des difficultés à l’utiliser (et rejetteront la faute sur un mauvais app design) et feront l’impasse sur des fonctionnalités engageantes – dont la présence aurait dû être clairement signalée durant l’onboarding.
Notre guide propose cinq UX tips pour améliorer l’onboarding de l’appli, assortis d’exemples d’onboarding réussi chez Duolingo et Evernote.
Une question cependant : comment évaluer avec précision l’efficacité de la conception du process d’onboarding de votre appli, avant et après l’application des conseils de notre guide ?
La réponse réside dans l’utilisation d’un outil d’analytique de l’expérience digitale (DXA), comme CS Apps. Un tel outil vous permettra d’analyser le comportement des nouveaux utilisateurs de votre appli, pendant et (aussitôt) après l’onboarding.
Ce n’est pas tout : en vous permettant de surveiller les métriques clés de votre appli – dès le process d’onboarding – et de comprendre les tenants et les aboutissants de ces métriques, la DXA rend possible l’optimisation de l’appli mobile dans tous ses autres aspects imaginables.
Le coût d’acquisition de visiteurs a explosé depuis dix ans. Une étude a même estimé qu’il avait augmenté de 60 % ces six dernières années. Pour maximiser votre ROI, vous devez impérativement tirer le meilleur parti de ces acquisitions.
La homepage de votre site/appli est votre vitrine (et la page que vos utilisateurs revisiteront le plus), elle doit donc être la plus engageante possible.
L’analytique comportementale vous offrira un instantané des éléments de votre homepage avec lesquels les visiteurs interagissent le plus (et le moins), les pages et sections qu’ils visitent ensuite, etc.
Certains UX tips facilitent la visibilité des éléments les plus essentiels, pertinents et performants de votre homepage… tout en vous aidant à réduire au minimum les sources de distraction. (Vous retrouverez évidemment ces astuces dans notre guide.)
Selon notre Digital Experience Benchmark, les pages produit (parfois appelées « pages catégorie » ou « pages solution » selon l’industrie) ont représenté en moyenne 30,7 % du parcours client sur mobile en 2022.
Ce chiffre confirme une chose : ces pages produits constituent une étape essentielle (sinon la plus importante) de vos parcours mobiles, surtout quand on sait que ces pages sont de plus en plus utilisées comme landing pages (notamment par les retailers).
Un client qui atteint une page produit est en bonne voie pour acheter, et ne demande qu’à être persuadé de remplir son panier.
L’intégralité du parcours client est bien sûr importante, mais vous devez particulièrement veiller à ce que vos pages produit et catégorie (qui représentent 20,1 % des parcours client sur mobile) soient optimisées pour l’expérience client mobile.
Notre guide propose cinq UX tips pour booster l’engagement sur vos pages produit et catégorie (assorties d’exemples de chez Gucci et Lulus) ainsi que cinq UX tips qui amélioreront les micro-conversions sur vos pages de détail produit (PDP).
Les plateformes d’analytique de l’expérience digitale, avec leurs outils tels que les heatmaps par zone, vous aideront à surveiller et à optimiser chaque page/écran (selon son degré d’importance) de votre site/appli.

Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️
Phénomène courant dans les parcours utilisateur sur mobile et desktop, la friction est un sérieux frein à la satisfaction, à la rétention et à la conversion.
Selon notre Digital Experience Benchmark, plus d’une session utilisateur sur trois est entachée d’une frustration quelconque, tandis que les temps de chargement élevés (première cause de frustration) augmentent le rebond et réduisent le nombre de pages vues par session.
Les attentes des utilisateurs en matière d’expérience mobile ne cessent de croître : ainsi, en cas de friction, ces utilisateurs se montreront peu patients et n’hésiteront pas à quitter votre site ou à supprimer votre appli.
Pire : si la frustration frappe votre client à un point crucial de son parcours (p. ex. lors du checkout), il pourra abandonner votre site, votre appli et votre marque en un clin d’œil.
Dans notre guide, vous trouverez six UX tips qui vous aideront à réduire le risque d’abandon lors du checkout.
Comment résoudre les problèmes de friction tout au long de votre parcours ?
Il existe globalement deux sources de frustration pour les visiteurs d’applis ou de sites mobiles :
Comme l’indique notre Digital Experience Benchmark, ces problèmes sont courants et peuvent apparaître en grand nombre simultanément. Plus grave, ces problèmes ne sont parfois pas immédiatement visibles : votre équipe peut ne pas se rendre compte de leur existence jusqu’à ce qu’ils aient endommagé vos KPI – et sérieusement entamé votre note sur les app stores.
Pour résoudre rapidement ces problèmes sans consommer trop de ressources, le suivi de l’expérience digitale (DXM) peut vous être utile.
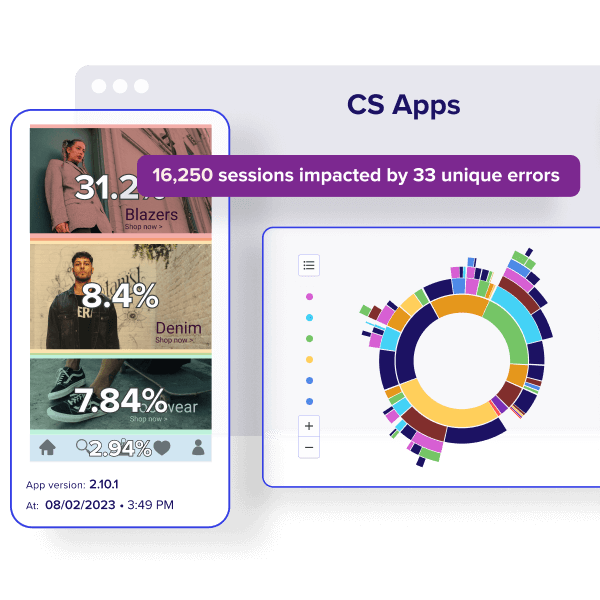
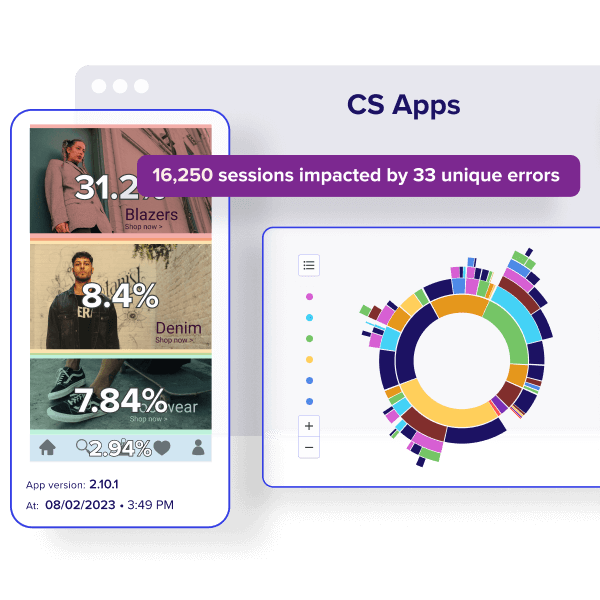
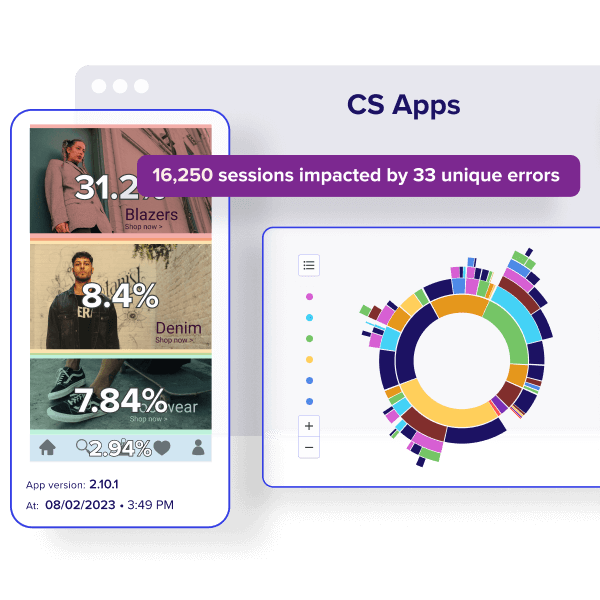
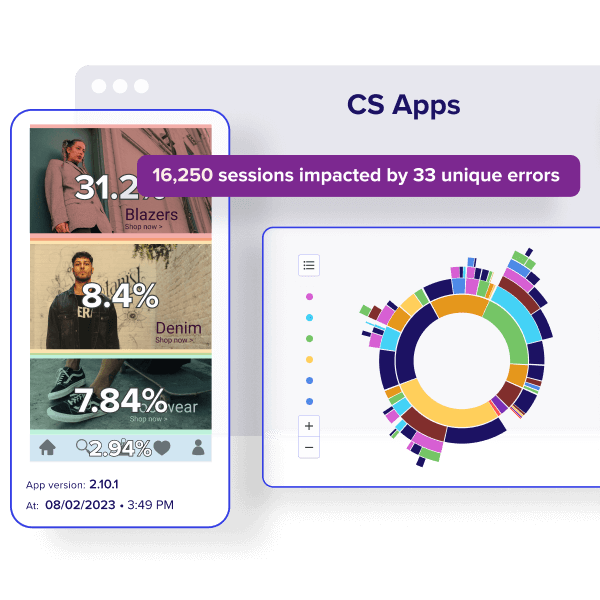
Les outils DXM comme CS Find & Fix utilisent le machine learning pour détecter les erreurs et les points de friction dans vos parcours, quantifient leur impact, vous en informent immédiatement et vous fournissent les outils pour rechercher leurs causes profondes.
Intéressons-nous un instant à cette stratégie – que l’on peut associer aux quatre premières mentionnées ci-dessus.
En effet, trop d’entreprises font l’erreur de surveiller le trafic entrant et les résultats (conversions, rebonds, désinstallations, etc.) tout en ignorant ce qui se passe le long du parcours.
Seule l’analyse des événements entre 1) l’arrivée de l’utilisateur sur votre site/l’ouverture de votre appli et 2) le rebond/la conversion/la sortie vous permettra de mener des actions éclairées afin d’optimiser votre site web mobile pour vos parcours et vos résultats.
Cet exercice est tout sauf facile. Les parcours clients sont des processus complexes et rarement linéaires, qui impliquent parfois plusieurs devices et canaux. En outre, chaque utilisateur est unique, avec sa propre source de trafic, mais aussi ses intentions et ses devices spécifiques.
Cette complexité peut grandement compliquer la tâche consistant à déterminer, dans tous les parcours utilisateur possibles, les éléments de votre site/appli qui satisfont ou frustrent vos utilisateurs.
Comme le détaille notre guide, l’analytique de l’expérience digitale améliore la transparence de vos parcours client, mais aussi la gestion de l’optimisation de bout en bout de l’expérience client mobile – une étape particulièrement stratégique.
Fonctionnalité clé de notre plate-forme (et de notre solution CS Apps), l’analyse du parcours client offre à vos équipes un aperçu de la façon dont les utilisateurs des différents segments de votre audience naviguent dans votre site/appli.
Grâce aux visualisations de type « rayons de soleil » à code couleur, chaque équipe prend des décisions rapides et data-driven qui vous permettront d’améliorer vos parcours de site/d’appli, de satisfaire plus de clients et de générer des revenus supplémentaires.
Quel que soit l’aspect de votre expérience client mobile que vous souhaitez optimiser, le cloud analytique de l’expérience digitale Contentsquare vous facilite la tâche.
Si vous souhaitez améliorer l’expérience sur navigateur mobile (et desktop), découvrez cette démo de 6 minutes qui fait le tour des fonctionnalités de notre plate-forme.
Si vous souhaitez optimiser votre site web pour mobile, réservez une démo CS Apps en cliquant ci-dessous.

Optimisez vos expériences apps !
Boostez l’engagement, détectez les erreurs et le tout rapidement pour offrir une expérience mobile 5 étoiles ⭐️⭐️⭐️⭐️⭐️

7 minutes - Temps de lecture

7 minutes - Temps de lecture